Aplikasi chat dengan PHP dan mysql adalah sarana interaksi pada dunia maya dengan sebuah progam berbasis website yang di dalamnya kita gunakan
script-script PHP serta
database MYSQL sabagai penyimpan datanya, jadi nanti kita juga akan mempelajari pemahaman tentang:
- Bagaimana cara PHP mengirim data ke database
- Bagaimana cara PHP mengambil/membaca data dari database
- Bagaimana cara merefresh halaman atau bagian website secara otomatis
- Bagaimana cara mempercantik halaman dengan CSS
- Bagaimana cara membuat form login user
- Bagaimana cara menampilkan user yang sedang online
- dan lain-lain
ok sampai disini, saya akan menjelaskan cara kerja dari proyek yang akan kita buat
- user mengisi nama dan email/ nama dan situs
- user menekan tombol login
- user diarahkan ke form chating
- Otomatis user akan masuk pada kolom daftar user yang online
- user dapat membaca dan mengirim pesan
- user menekan tombol exit
- user otomatis keluar dari kolom daftar user
- user kembali download bokep(just kidding bro)
saya harapkan bagi yang mengikuti
tutorial cara membuat aplikasi chat dengan php dan mysql sudah memahami :
- seputar html
- apa itu PHP ,dasar php
- apa itu database mysql, mysql
- apa itu java script
- apa itu css
- apa itu
suster ngesot (just-kidding lagi)
kalau belum tau silahkan buka tab baru ketikan
www.google.com cari deh informasi-informasi tentang
suster ngesot, eh tengtang html, php, mysql, java script dan css.
nah yang sudah tau, selamat anda berhak memeruskan bacaan anda tapi masih ada tantangan yang lebih sulit lagi, berupa syarat
berikut syarat yang ingin mengikuti tutorial cara membuat aplikasi chat dengan php dan mysql
- terinstal apache mysql mydatabase di komputer , boleh menggunakan xampp----> rekomendasi saya
- pastikan sudah PW (posisi wenak)
- pastikan sudah mandi
- and the last wajib senyum :)
nah silahkan download xampp, wampp atau yang lainya , cari tutorial cara mendownload wampp nya di google, nah untuk point yang selanjutnya tidak kalah penting agar anda rilexs dan tetap konsen dalam menggulati code dan script nanti,
sekali lagi ni sebelum benar-benar mempelajari
tutorial cara membuat Aplikasi chat dengan PHP dan mysql harus benar-benar sudah menguasai PHP dan
pernak perniknya, karena tutorial cara membuat Aplikasi chat dengan PHP dan mysql adalah pembelajaran tingkat
badai alias lumayan pembelajaran tingkat lanjut,,
ok kita mulai,
pertama-tama kita harus
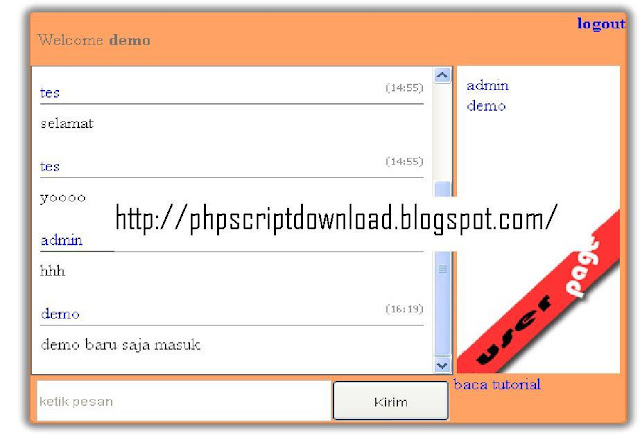
membuat halaman login user
harus di baca : halaman login user disini di satukan langsung dengan halaman kotak chatnya, sehingga kita memadukan dengan seasion ( baca: seputar season pada php) sehingga prosesnya akan menampilkan login form saat season kosong, namun saat season sudah terisi maka akan menampilkan kotak chatnya oleh karena itu kita membutuhkan script php sebagai berikut:
<?
function loginForm()
{
echo' ini kotak komentar ' :}
?>
<?
php
if(!isset($_SESSION['nama'])){
loginForm();
}
else{
?>
ini kolom chatnya
<?
}
?>
code diatas hanya seumpamanya alias contoh jadi kita gunakan fungsi "if" arti dari kode diatas akan meng "echo" kan login form. tetapi saat halaman sudah terinfeksi season maka akan meng "echo" kan kolom chatnya,
seoson disini adalah rekaman yang di lakukan oleh browser saat kita login pertama, kali jadi nama kita akan di rekam oleh browser , tentunya setelah kita memerintahkan browser untuk merekam,
penampakan kode yang sebenarnya adalah sbb
<?
session_start(); // session di mulai
function loginForm(){// saat sesion masih kosong akan menampilkan fungsi login from
echo'
<div id="loginform">
<p align="center">APLIKASI CHAT<br>
</p>
<form name="login" action="periksa.php?op=in" method="post">
<table border="0" cellpadding="5" cellspacing="0" align="center">
<tr>
<td>Username</td>
<td>:</td>
<td>
<input type="text" name="nama" placeholder="Namamu" />
</span></td>
</tr>
<tr>
<td>Situs</td>
<td>:</td>
<td>
<input type="text" name="situs" placeholder="http://situsmu.net/" />
</span></td>
</tr>
<tr align="right">
<td colspan="3">
<input type="submit" name="login" value="Login" />
</td>
</tr>
</table>
</form>
</div>
';}
?>
<?php //<-------- fungsi yang di gunakan untuk mengechek sudah atau belum adanya seasion
if(!isset($_SESSION['nama'])){
loginForm();
}
else{
?>
code diatas hanyalah potongan paling atas pada halaman chatnya jadi perlu kita tambahkan lagi kode untuk menampilkan kotak chat
berikut kode yang sudah di padukan
<?
function loginForm(){
echo'
<?
function loginForm(){
echo'
<p align="center">Kami Menyediakan fasilitas COSTUMER Chat, <br>
</p>
</div>
<form name="login" action="periksalogin.php" method="post">
<table border="0" cellpadding="5" cellspacing="0" align="center">
<tr>
<td><span class="userchat">Username</span></td>
<td><span class="userchat">:</span></td>
<td><span class="userchat">
<input type="text" name="nama" placeholder="Namamu" />
</span></td>
</tr>
<tr>
<td><span class="userchat">situs</span></td>
<td><span class="userchat">:</span></td>
<td><span class="userchat">
<input type="text" name="hp" placeholder="www.terserah.com" />
</span></td>
</tr>
<tr align="right">
<td colspan="3"><span class="uesernamedanhp">
<input type="submit" name="login" value="Login" />
</span></td>
</tr>
</table>
</form>
' :}
?>
' :}
?>
<?php
if(!isset($_SESSION['nama'])){
loginForm();
}
else{
?>
<div id="wrapper">
<div id="menu">
<p class="welcome">Welcome <b><?php echo $_SESSION['nama']; ?></b></p>
<div style="clear:both"></div>
</div>
<div id="chatbox"></div>
<form name="message" action="">
<input name="usermsg" type="text" id="usermsg" placeholder="ketik pesan" />
<input name="submitmsg" type="submit" class="tombol" id="submitmsg" value="Kirim" />
</form>
</div>
<script type="text/javascript" src="chat.min.js"></script>
<script type="text/javascript">
// jQuery Document
$(document).ready(function(){
//If user submits the form
$("#submitmsg").click(function(){
var clientmsg = $("#usermsg").val();
$.post("post-message.php", {text: clientmsg});
$("#usermsg").attr("value", "");
return false;
});
//Load the file containing the chat log
function loadLog(){
var oldscrollHeight = $("#chatbox").attr("scrollHeight") - 20;
$.ajax({
url: "message-line.php",
cache: false,
success: function(html){
$("#chatbox").html(html); //Insert chat log into the #chatbox div
var newscrollHeight = $("#chatbox").attr("scrollHeight") - 20;
if(newscrollHeight > oldscrollHeight){
$("#chatbox").animate({ scrollTop: newscrollHeight }, 'normal'); //auto scrol ke bawah
}
},
});
}
setInterval (loadLog, 1000); //refres otomatisnya
//If user wants to end session
$("#exit").click(function(){
var exit = confirm("Are you sure you want to end the session?");
if(exit==true){window.location = 'index.php?logout=true';}
});
});
</script>
<?php
}
?>
nah di atas merubakan halaman chat komplitnya, yang sudah di tambahkan java scriptnya (
merah), yang berkaitan dengan fungsi-fungsi chating diantaranya
auto scrol ke bawah ,
refresh automatis dan
fungsi exit
poyek
Membuat aplikasi chat Dengan PHP MYSQL serta java script kita belum lah selesai halaman diatas harus juga di dukung oleh halaman lainya yang akan kita pelajari pada posting selanjutnya
diantaranya,
selanjutnya,
.png)