- Bagaimana cara PHP mengirim data ke database
- Bagaimana cara PHP mengambil/membaca data dari database
- Bagaimana cara merefresh halaman atau bagian website secara otomatis
- Bagaimana cara mempercantik halaman dengan CSS
- Bagaimana cara membuat form login user
- Bagaimana cara menampilkan user yang sedang online
- dan lain-lain
- user mengisi nama dan email/ nama dan situs
- user menekan tombol login
- user diarahkan ke form chating
- Otomatis user akan masuk pada kolom daftar user yang online
- user dapat membaca dan mengirim pesan
- user menekan tombol exit
- user otomatis keluar dari kolom daftar user
- user kembali download bokep(just kidding bro)
- seputar html
- apa itu PHP ,dasar php
- apa itu database mysql, mysql
- apa itu java script
- apa itu css
- apa itu
suster ngesot (just-kidding lagi)
nah yang sudah tau, selamat anda berhak memeruskan bacaan anda tapi masih ada tantangan yang lebih sulit lagi, berupa syarat
berikut syarat yang ingin mengikuti tutorial cara membuat aplikasi chat dengan php dan mysql
- terinstal apache mysql mydatabase di komputer , boleh menggunakan xampp----> rekomendasi saya
- pastikan sudah PW (posisi wenak)
- pastikan sudah mandi
- and the last wajib senyum :)
sekali lagi ni sebelum benar-benar mempelajari tutorial cara membuat Aplikasi chat dengan PHP dan mysql harus benar-benar sudah menguasai PHP dan pernak perniknya, karena tutorial cara membuat Aplikasi chat dengan PHP dan mysql adalah pembelajaran tingkat badai alias lumayan pembelajaran tingkat lanjut,,
ok kita mulai,
pertama-tama kita harus membuat halaman login user
harus di baca : halaman login user disini di satukan langsung dengan halaman kotak chatnya, sehingga kita memadukan dengan seasion ( baca: seputar season pada php) sehingga prosesnya akan menampilkan login form saat season kosong, namun saat season sudah terisi maka akan menampilkan kotak chatnya oleh karena itu kita membutuhkan script php sebagai berikut:
<?
function loginForm()
{ echo' ini kotak komentar ' :}
?>
<?
php if(!isset($_SESSION['nama'])){ loginForm(); }
else{
?>
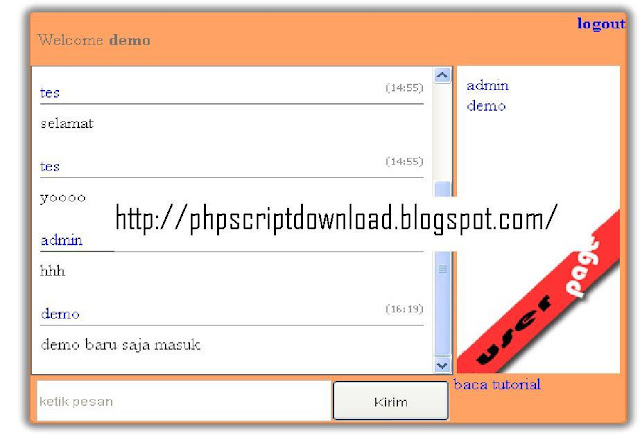
ini kolom chatnya
<?
} ?>
{ echo' ini kotak komentar ' :}
?>
<?
php if(!isset($_SESSION['nama'])){ loginForm(); }
else{
?>
ini kolom chatnya
<?
} ?>
<?
function loginForm(){
echo'
<?
function loginForm(){
echo'
<p align="center">Kami Menyediakan fasilitas COSTUMER Chat, <br>
</p>
</div>
<form name="login" action="periksalogin.php" method="post">
<table border="0" cellpadding="5" cellspacing="0" align="center">
<tr>
<td><span class="userchat">Username</span></td>
<td><span class="userchat">:</span></td>
<td><span class="userchat">
<input type="text" name="nama" placeholder="Namamu" />
</span></td>
</tr>
<tr>
<td><span class="userchat">situs</span></td>
<td><span class="userchat">:</span></td>
<td><span class="userchat">
<input type="text" name="hp" placeholder="www.terserah.com" />
</span></td>
</tr>
<tr align="right">
<td colspan="3"><span class="uesernamedanhp">
<input type="submit" name="login" value="Login" />
</span></td>
</tr>
</table>
</form>
' :}
?>
' :}
?>
<?php
if(!isset($_SESSION['nama'])){
loginForm();
}
else{
?>
<div id="wrapper">
<div id="menu">
<p class="welcome">Welcome <b><?php echo $_SESSION['nama']; ?></b></p>
<div style="clear:both"></div>
</div>
<div id="chatbox"></div>
<form name="message" action="">
<input name="usermsg" type="text" id="usermsg" placeholder="ketik pesan" />
<input name="submitmsg" type="submit" class="tombol" id="submitmsg" value="Kirim" />
</form>
</div>
<script type="text/javascript" src="chat.min.js"></script>
<script type="text/javascript">
// jQuery Document
$(document).ready(function(){
//If user submits the form
$("#submitmsg").click(function(){
var clientmsg = $("#usermsg").val();
$.post("post-message.php", {text: clientmsg});
$("#usermsg").attr("value", "");
return false;
});
//Load the file containing the chat log
function loadLog(){
var oldscrollHeight = $("#chatbox").attr("scrollHeight") - 20;
$.ajax({
url: "message-line.php",
cache: false,
success: function(html){
$("#chatbox").html(html); //Insert chat log into the #chatbox div
var newscrollHeight = $("#chatbox").attr("scrollHeight") - 20;
if(newscrollHeight > oldscrollHeight){
$("#chatbox").animate({ scrollTop: newscrollHeight }, 'normal'); //auto scrol ke bawah
}
},
});
}
setInterval (loadLog, 1000); //refres otomatisnya
//If user wants to end session
$("#exit").click(function(){
var exit = confirm("Are you sure you want to end the session?");
if(exit==true){window.location = 'index.php?logout=true';}
});
});
</script>
<?php
}
?>
poyek Membuat aplikasi chat Dengan PHP MYSQL serta java script kita belum lah selesai halaman diatas harus juga di dukung oleh halaman lainya yang akan kita pelajari pada posting selanjutnya
diantaranya,
- Halaman untuk mengirim data ke sistem database menggunakan php
- membuat sistem online dan offline dengan database mysql dan php
- Halaman untuk mengirim pesan ke database
- halaman untuk menampilkan pesan pada kotak chat
- Membuat kotak list user yang online menggunakan refress automatis
- membuat logout
selanjutnya,
.png)


18 comments:
thanks atas info ea !
ok sama-sama
mantap master... :) trimakasi
good
broken link demo and download
Mas Bro,.. tolong donk link nya di perbarui,... makasih
iya download linknya gak bisa om..tolong yach di benerin..tanks sebelumnya.
wahhh... masak mau download gak bisa... ayo donk bagi2 ilmunya
filenya udah not found... tolong di reupload donk kaka
thanks mas bro.. sang bermanfaat
gan, Link view DEMO & DOWNLOAD nya gak kok gak bisa ya
thanks For Respons
itu iklan bro :)
permisi gan, saya ada sedikit tulisan tentang implementasi websocket di php, kalau berkenan silahkan dikembangin lebih top silahkan gan, http://datacomlink.blogspot.co.id/2015/11/implementasi-server-websocket-rfc-6455.html semoga menambah wawasan dan semoga bermanfaat yak
terima kasih mas.. sangat bermanfaat
www.smartkiosku.com
tolong reupload dong gan source code nya
Wah. Materinya Sangat Berguna Mas. :D
gimn cr dnlodny
Post a Comment